Czat Messengera na stronie internetowej
Z pewnością świetnie znacie tzw live czaty, za pomocą których możemy w czasie rzeczywistym korespondować z konsultantem danej firmy prosto z ich strony internetowej. Facebook dostrzegł w tej dziedzinie szanse na rozwój swojego komunikatora i stworzył specjalną wtyczkę Customer Chat, którą za darmo możemy osadzić naszej witrynie. Niżej krótko i zwięźle wyjaśniamy jak wygenerować specjalny kod do wstawienia na stronie.
Co nam będzie potrzebne? Oczywiście strona internetowa, fanpage na Facebooku oraz dostęp do kodu źródłowego naszej witryny lub firma, która umieści go za nas.
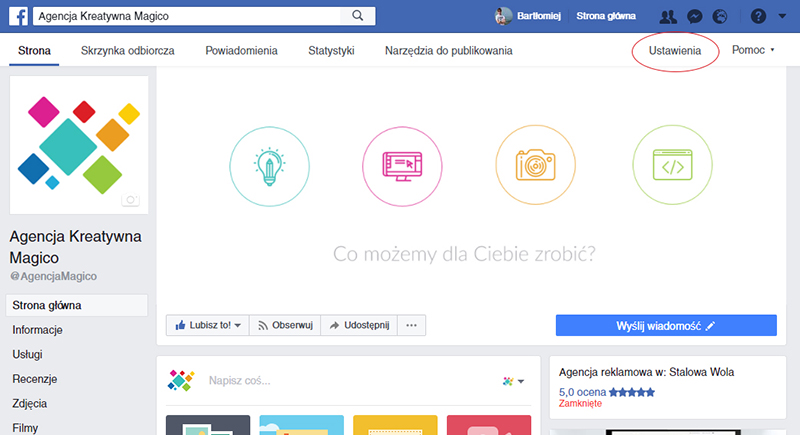
Krok 1. Odszukaj ustawienia Twojego profilu.
Gdy przejdziesz na stronę Twojego fanpage, w prawym górnym rogu znajdziesz zakładkę Ustawienia.

Krok 2. Przejdź do zakładki "Platforma Messengera" i odszukaj sekcję "Wtyczka do czatu z klientami"
Po kliknięciu przycisku wyświetlone zostanie okno konfiguracji czatu. W pierwszym kroku określ język, w którym będziesz komunikował się z Twoimi klientami. Wybierz język, który jest domyślnym językiem Twojej witryny. Poniżej ustawień języka masz możliwość personalizacji Twojej wiadomości powitalnej. Domyślnie jest to tekst „Hi! How can we help you?”. Jeżeli Twoja witryna jest po polsku koniecznie przetłumacz go, np na treść "Witaj, w czym mogę Ci pomóc?". Jeżeli wszystko wygląda w porządku kliknij przycisk "dalej".
Kolejna sekcja pozwala skonfigurować wygląd dymka czatu. W sekcji "czas odpowiedzi" możesz określić co wyświetlane będzie użytkownikowi odwiedzającemu Twoją stronę lub sklep internetowy. Jeżeli dość szybko udzielasz odpowiedzi możesz wybrać jedną z pierwszych opcji. Jeśli potrzebujesz na odpowiedź trochę więcej czasu wybierz np. opcję "Zwykle odpowiada w ciągu kilku godzin". Możesz też pozostawić domyślnie zaznaczoną opcję "Ustaw automatycznie czas odpowiedzi". W tym przypadku to algorytm Facebooka wybierze treść komunikatu wyświetlanego w Twoim czacie.
Sekcja "wygląd" pozwala zmodyfikować wygląd okienka messengera. W zasadzie "wygląd" to bardzo szumne określenie ustawień koloru przewodniego czatu. Po kliknięciu na kod koloru możesz wybrać jeden spośród kilku gotowych opcji, lub wkleić własny kod koloru powiązany np z kolorystyką logo Twojej firmy. Pamiętaj, że kod koloru musi być podany w trybie szesnastkowym - czyli z tzw "płotkiem" oraz kodem koloru. Np dla koloru zielonego będzie to kod #00ff00.
Krok 3. Osadź kod HTML w szablonie Twojej strony www
W ostatnim oknie musisz wykonać 2 bardzo ważne kroki. Pierwszy z nich to dodanie Twojej domeny do białej listy. Tylko wtedy Czat Messengera pojawi się na Twojej stronie internetowej. Adres koniecznie skopiuj razem z przedrostkiem http:// oraz www - jeżeli Twoja strona go używa. Następnie skopiuj kod podany w prawej części okna i wklej go w szablonie Twojej strony lub sklepu. Najlepszym rozwiązaniem jest umieszczenie go tuż przez zamknięciem znacznika </body>. Dzięki temu Czat Messengera nie będzie opóźniał ładowania się Twojej witryny. Po umieszczeniu kodu nie zapomnij o zaznaczeniu pola "Kod został dodany do witryny.". tylko wtedy ustawienia zostaną zapisane, a Twoja wtyczka Messengera będzie działała.
Owocnych rozmów!